Frontend Components and Examples
Collection of free CSS, HTML, Bootstrap, JavaScript, jQuery, Vue, React, Tailwind and more examples from Codepen and other resources.


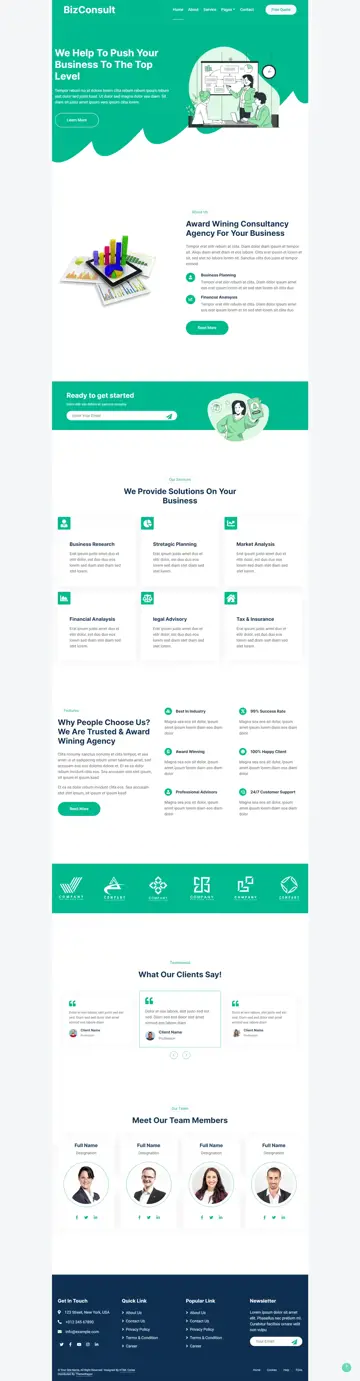
Just Another Css Ui
12.06.2019
Just another CSS UI with page transition.
Made with: HTML (Haml),CSS (SCSS)


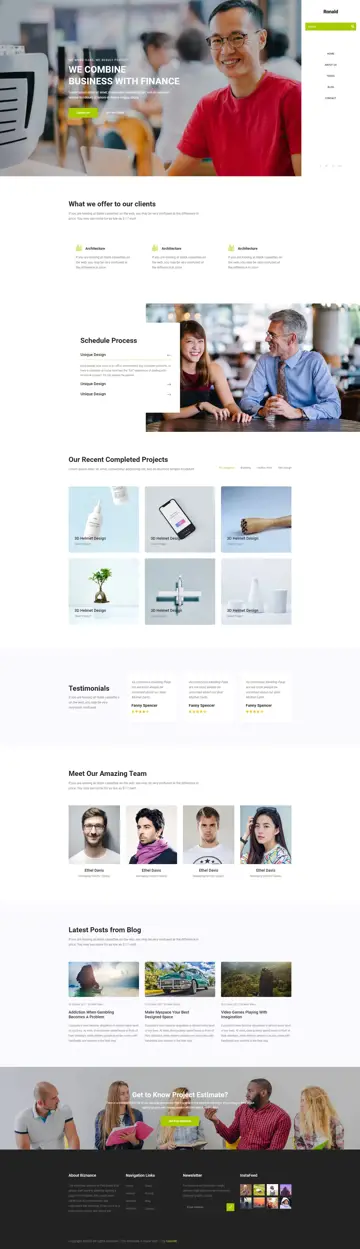
Animated Footer Toggle
8.02.2019
Expand/collapse footer with animations.
Made with: HTML (Pug),CSS (SCSS),JavaScript (Babel)



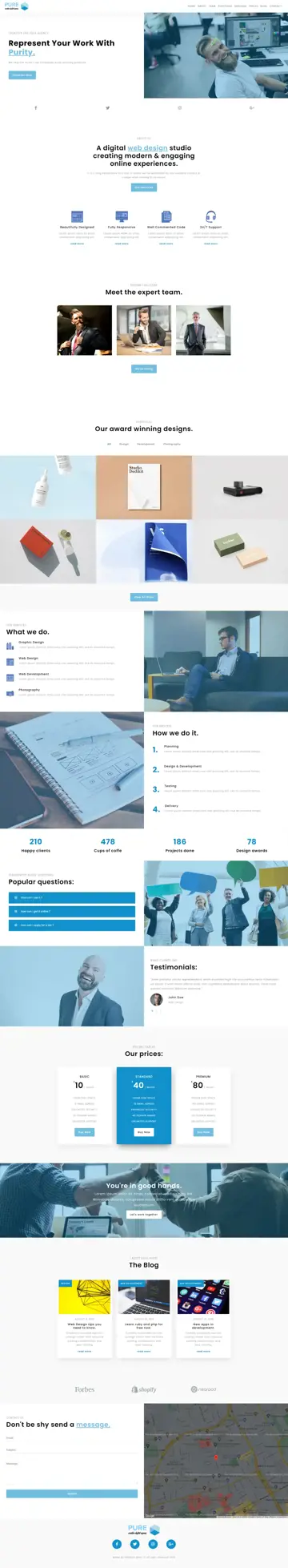
Footer With Css Grid
3.01.2019
Evenly space links with CSS Grid. No margin or padding needed!
Made with: HTML,CSS




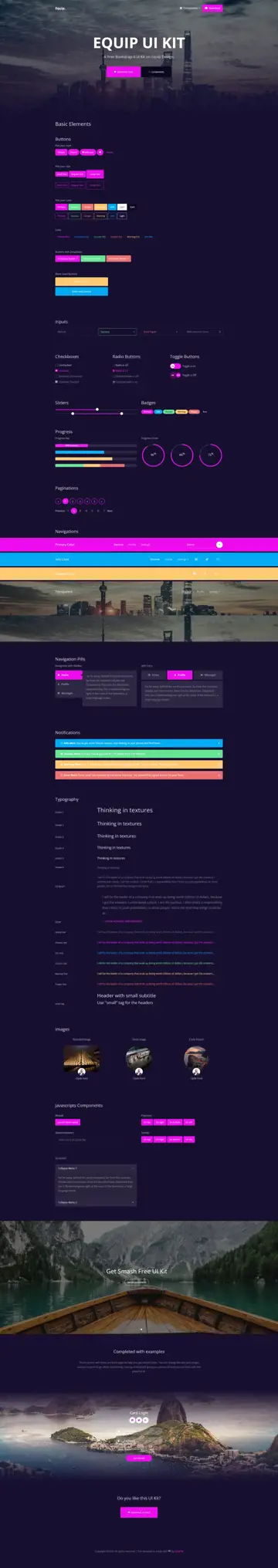
Neumorphism Ui Button
4.01.2020
Example of Neumorphism realised with SCSS.
Made with: HTML,CSS (SCSS),JS


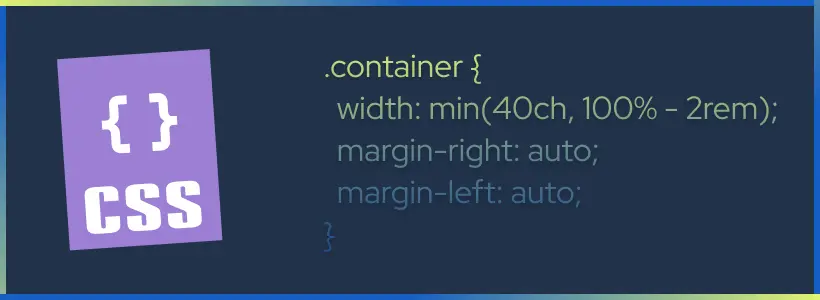
How to Use CSS Math Functions
The CSS logical functions calc(), clamp(), min() and max() are supported by all modern web browsers. But, despite being readily available – a simple GitHub search tells us that adoption for these functions has been slow. So, how exactly do we use them to build fluid and responsive layout experiences? Let’s find out.
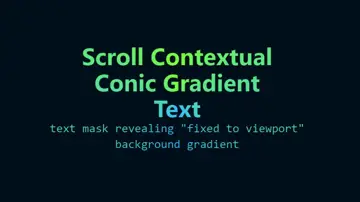
Easy Dark Mode CSS Trick
Just one CSS trick and you can achieve Dark mode for your website.
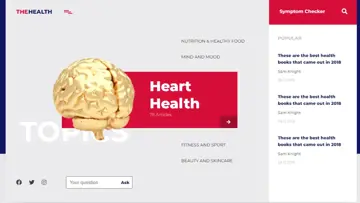
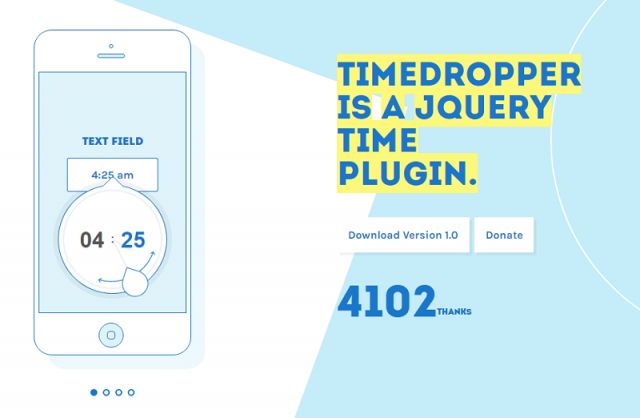
Timedropper a jQuery UI timepicker
Timedropper is an eye catching jQuery UI timepicker. Manage time input fields in a standard form. Focus on the input to open an small interactive timepicker. Set time in 12-hour clock in which the 24 hours of the day are divided into two periods. Change time using mousewheel.
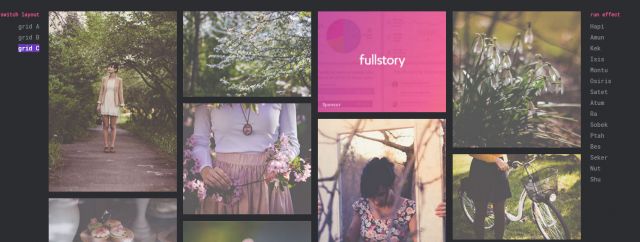
Grid Loading Animations
A set of grid loading animations for your inspiration. The idea is to show grid items with an interesting effect once they are loaded.